Hello World – CodeIgniter!
So you decided to learn CodeIgniter PHP MVC Framework. I am too starting with it and planning to post a series of introductory tutorials on it. Here i go with – Hello World example in CodeIgniter.
Install Code Igniter
http://codeigniter.com/
Download CodeIgniter copy form the above site. The version i am using is 1.7.2
I assume you have setup your local development environment installing XAMPP bundle, and your browser shows http://localhost correctly. Otherwise you may want to refer Starting with PHP.
Let’s Begin.
Unzip the CodeIgniter file you downloaded to your root folder. You’d have a folder named CodeIgniter_1.7.2. Open it and see how files/folders are organized their.
If everything went ok, try entering http://localhost/CodeIgniter_1.7.2/ or http://localhost/CodeIgniter_1.7.2/index.php in your browser. you’ll have the default CodeIgniter page welcoming you.
We’ll learn to define our Hello World page as the index page at the end of this article.
Understand the folder organization
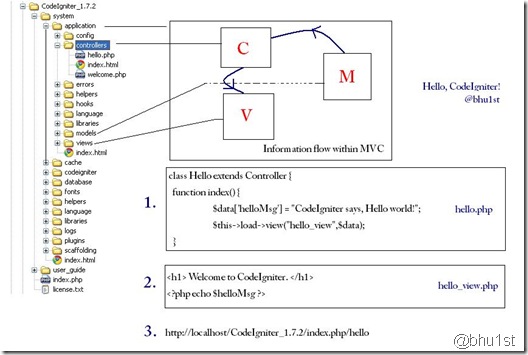
Here i have a snapshot of the structure of the CodeIgniter folder. Look carefully at the folder organization here. I will complete this tutorial explaining this figure.
As you can see.. there’s the system & user_guide folder, index.php and license.txt file in the extracted folder. Inside system folder there’s application folder. which is the main folder that contains our Web Application files. Other folders inside the system folders are Framework’s folder and we don’t need to change them at this time.
You can see CodeIgniter has wrapped the M – Models, V – Views and C – Controllers inside the application folder. You’ll get use to these and other folder slowly.
models folder – used to represent classes and object, which will interact with the database.
views folder – this is where we define the presentation or our web layouts.
controller folder – all the logic of the web application will be written inside controller folder, in simple php files. Each file contains a class definition and a class would have methods inside it.
Role of the controller
Controller is the main entrance to your web app. Whatever you’d do to interact with the web application all web request you make will reach the controller and handled by it. It plays vital role in the application structuring.
Our database requirement and data accessing classes will be defined inside the models folder in simple php files. The controller will make use of this classes to access data and pass the accessed data to the view i.e where user can see the result.
STEP 1:
Simply, create a file hello.php inside the controller folder. Copy & paste the following code. The code is simple and the comments will clear things.
<?php
class Hello extends Controller {
function index() {
$data['helloMsg'] = "CodeIgniter says, Hello world!";
//Data is passed from the controller to the
//view by way of an array or an object in the
//second parameter of the view loading function.
$this->load->view("hello_view",$data);
//Where hello_view is the name of your view file.
//Note: The .php file extension does not need to be specified
//u
nless you use something other than .php
}
}
?>
The name of the class is Hello with capital H and the file name is hello.php, you should understand this convention. We simply define a class Hello that extends the base class Controller which will allow us to use inherited methods from this base class.
$data[‘helloMsg’] = “CodeIgniter says, Hello world!”;
We have defined a $data array with helloMsg as index. The controller passes data either in Array or in Object form to the view. This is the reason why we didn’t make a simple php variable to pass data.
$this->load->view(“hello_view”,$data);
Then we passed the $data variable to the hello_view. which is the view we’ll use to display this data. The index ‘helloMsg’ will be available to the view as $helloMsg variable, simple. hello_view is simply a php file inside views folder created as follows.
STEP 2:
Now, create a file hello_view.php inside the views folder. Copy & paste the following code.
<h1> Welcome to CodeIgniter. </h1>
<?php echo $helloMsg ?>
Since it’s the view part and as i already mentioned we can use our HTML knowledge as far as we can. I have added two kind of text here for illustration, the normal HTML <h1> tag and other printed from the dynamic variable. $data variable was passed from the controller to the view, and hence $helloMsg its index is available here in view. We use simple php echo to display it.
STEP 3:
We are done. Now it’s time to test it. http://localhost/CodeIgniter_1.7.2/index.php/hello try typing this in the browser. If everything worked fine you’d see this output:
Welcome to CodeIgniter.
CodeIgniter says, Hello world!
DEFAULT CONTROLLER
(Setup your hello.php as default controller)
Okay, since we have successfully passed data from controller to the view to render it, now let’s define our hello class as the default controller of the application we are going to build. For this open the routes.php file inside the application/config .
find this line
$route[‘default_controller’] = “welcome”;
and change it to
$route[‘default_controller’] = “hello”;
okay it’s done now, try
http://localhost/CodeIgniter_1.7.2/index.php/hello
or
http://localhost/CodeIgniter_1.7.2/index.php
both will output our hello_view file.
SUMMARY
We understood the organization of folders in CodeIgniter, and their functions. We created our own controller, passed some data from controller to it’s corresponding view, displayed it there. and finally we made our custom controller as the default one. Now you can extend it someway, try adding some cool HTML/CSS/JavaScript in the view & try storing passing data from controller. By then, you’d created a simple web application.
This might seem like we just stored some values in PHP array and displayed as in old general fashion, but what’s the difference here? It’s different – now we’ve accomplished Hello World! output from a MVC framework. Yeah, now we have the full control of our web application from within a framework. You’ll feel more organized and managed once you get used to this MVC separation in CodeIgniter. Also, we can use extensive resources and help available in CodeIgniter site & online.
I suggest now, go through the user guide included in the CodeIgniter folder and understand more about Controller & Views. I’ll try to cover Models and how they are used in later covers.
http://localhost/CodeIgniter_1.7.2/user_guide
or
http://codeigniter.com/user_guide/
Copy & Share
Hello World – CodeIgniter!
https://bhupalsapkota.com/hello-world-codeigniter/